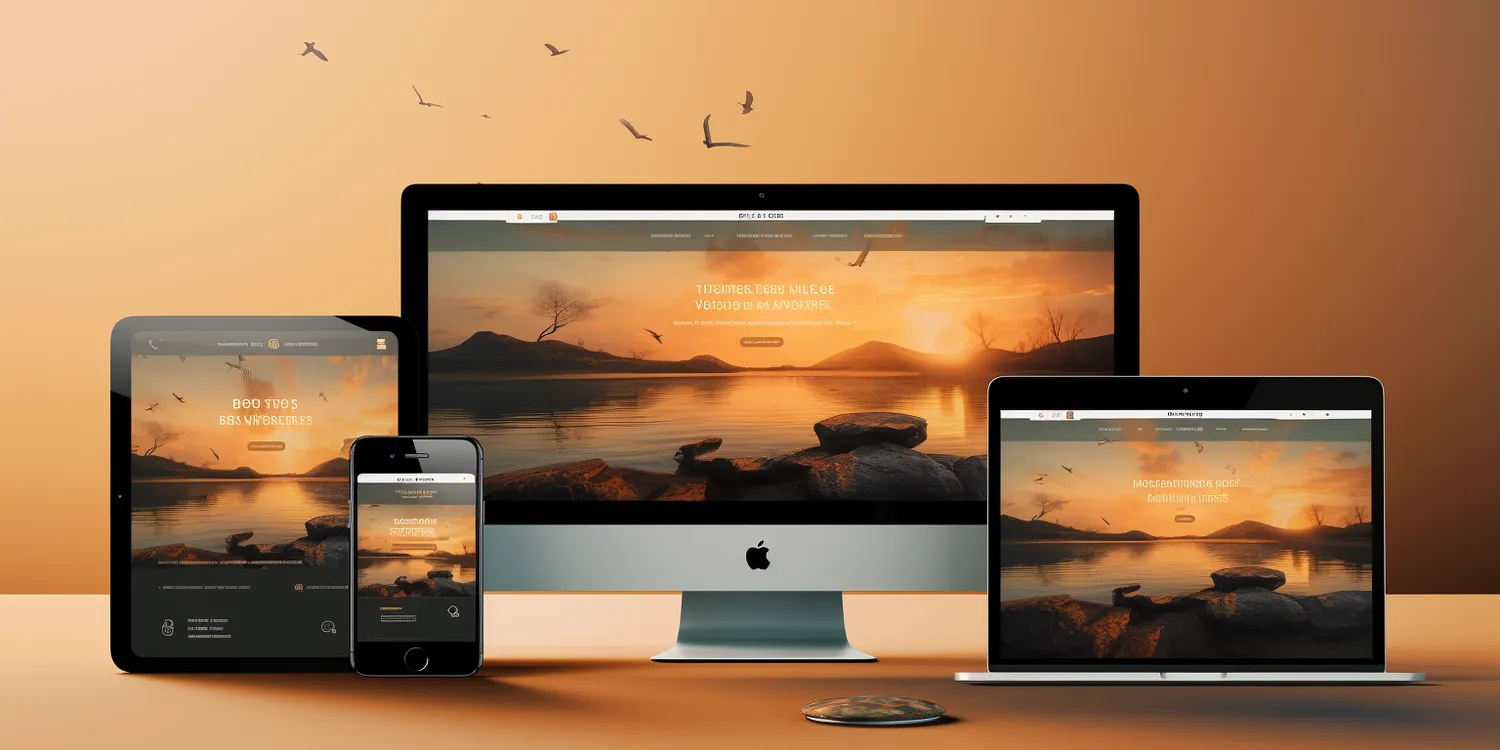
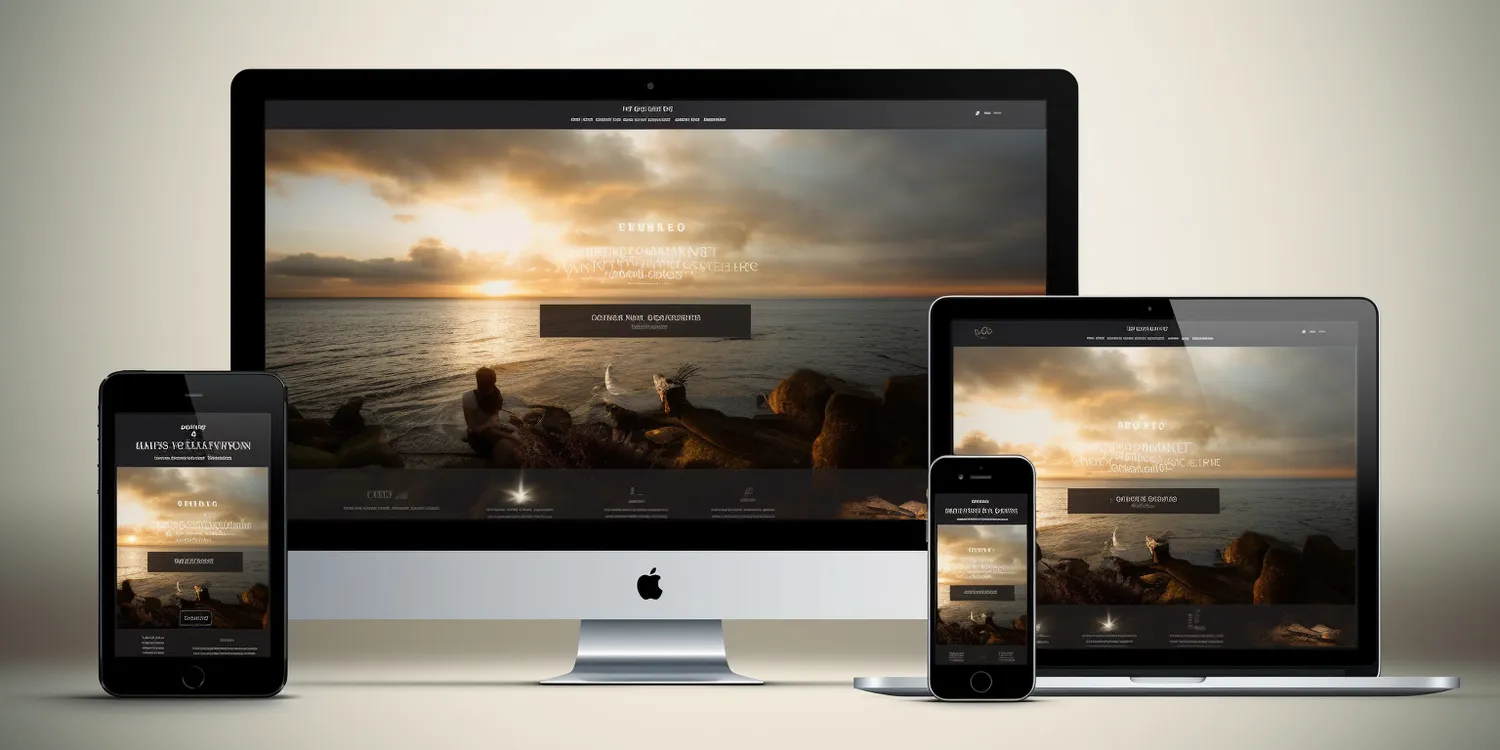
W projektowaniu stron internetowych kluczowym aspektem jest dostosowanie ich do różnych rozdzielczości ekranów, co ma na celu zapewnienie optymalnego doświadczenia użytkownika. W dzisiejszych czasach, kiedy korzystamy z różnorodnych urządzeń, od smartfonów po duże monitory komputerowe, ważne jest, aby projektanci mieli świadomość najpopularniejszych rozdzielczości. Najczęściej spotykane rozdzielczości to 1920×1080, znana jako Full HD, która jest standardem dla wielu monitorów komputerowych oraz telewizorów. Kolejną popularną rozdzielczością jest 1366×768, często używana w laptopach. W przypadku urządzeń mobilnych dominują rozdzielczości takie jak 375×667 dla iPhone’a 6/7/8 oraz 360×640 dla większości smartfonów z systemem Android. Projektując stronę internetową, warto również uwzględnić wyższe rozdzielczości, takie jak 2560×1440 czy 3840×2160, które są coraz częściej wykorzystywane w nowoczesnych monitorach.
Dlaczego responsywność jest kluczowa w projektowaniu stron?
Responsywność to jeden z najważniejszych trendów w projektowaniu stron internetowych. Oznacza to, że strona automatycznie dostosowuje się do wielkości ekranu, na którym jest wyświetlana. Dzięki temu użytkownicy mogą korzystać z witryny na różnych urządzeniach bez utraty jakości czy funkcjonalności. W dobie rosnącej liczby urządzeń mobilnych responsywne projektowanie stało się nie tylko zaleceniem, ale wręcz koniecznością. Google promuje strony responsywne w wynikach wyszukiwania, co wpływa na widoczność witryny w Internecie. Ponadto responsywność poprawia doświadczenie użytkowników, co może prowadzić do dłuższego czasu spędzonego na stronie oraz zwiększenia wskaźników konwersji. Projektanci powinni zwracać uwagę na elementy takie jak siatki elastyczne, media queries oraz odpowiednie obrazy, które dostosowują się do różnych rozdzielczości.
Jakie narzędzia pomogą w testowaniu rozdzielczości stron?

Testowanie rozdzielczości stron internetowych to kluczowy etap procesu projektowania. Istnieje wiele narzędzi dostępnych dla projektantów i deweloperów, które umożliwiają sprawdzenie, jak strona wygląda na różnych urządzeniach i rozdzielczościach. Jednym z najpopularniejszych narzędzi jest Google Chrome DevTools, które oferuje funkcję symulacji różnych urządzeń mobilnych i tabletów. Umożliwia to szybkie sprawdzenie responsywności strony bez potrzeby korzystania z fizycznych urządzeń. Innym przydatnym narzędziem jest BrowserStack, które pozwala na testowanie witryn w rzeczywistych przeglądarkach i systemach operacyjnych. Dzięki temu można zobaczyć, jak strona działa na różnych platformach. Również narzędzie Responsinator jest pomocne w wizualizacji tego, jak strona prezentuje się na popularnych urządzeniach mobilnych. Ważne jest również przeprowadzanie testów manualnych na rzeczywistych urządzeniach, aby upewnić się, że wszystkie elementy działają poprawnie i wyglądają estetycznie.
Jakie są najlepsze praktyki w projektowaniu responsywnych stron?
Aby skutecznie zaprojektować responsywną stronę internetową, warto stosować kilka sprawdzonych praktyk. Po pierwsze, kluczowe jest wykorzystanie elastycznych siatek i układów, które automatycznie dostosowują się do szerokości ekranu. Używanie jednostek procentowych zamiast pikseli pozwala na lepszą adaptację elementów strony do różnych rozmiarów ekranów. Kolejnym istotnym aspektem jest optymalizacja obrazów; należy stosować techniki takie jak lazy loading oraz odpowiednie formaty plików graficznych, aby zmniejszyć czas ładowania strony na urządzeniach mobilnych. Ważne jest także korzystanie z media queries w CSS, które umożliwiają dostosowywanie stylów do określonych warunków wyświetlania. Należy również pamiętać o hierarchii treści; kluczowe informacje powinny być łatwo dostępne niezależnie od wielkości ekranu. Testowanie interakcji dotykowych oraz zapewnienie odpowiednich odstępów między elementami interaktywnymi to kolejne praktyki wpływające na komfort użytkowania.
Jakie są wyzwania związane z projektowaniem stron w różnych rozdzielczościach?
Projektowanie stron internetowych w różnych rozdzielczościach wiąże się z wieloma wyzwaniami, które mogą wpłynąć na jakość i funkcjonalność witryny. Jednym z głównych problemów jest różnorodność urządzeń, na których użytkownicy mogą przeglądać strony. Każde urządzenie ma swoje unikalne parametry, co sprawia, że projektanci muszą uwzględniać wiele różnych układów i stylów. Również różnice w systemach operacyjnych oraz przeglądarkach mogą prowadzić do nieprzewidywalnych zachowań elementów strony. Kolejnym wyzwaniem jest zapewnienie optymalnej wydajności witryny. Strony muszą ładować się szybko na wszystkich urządzeniach, co często wymaga optymalizacji zasobów, takich jak obrazy czy skrypty. Dodatkowo, projektanci muszą dbać o to, aby interfejs był intuicyjny i łatwy w nawigacji niezależnie od rozmiaru ekranu. W przypadku większych ekranów może być konieczne dodanie dodatkowych elementów wizualnych, podczas gdy na mniejszych ekranach należy skupić się na minimalizmie i przejrzystości.
Jakie trendy w projektowaniu stron wpływają na rozdzielczości?
W ostatnich latach w projektowaniu stron internetowych pojawiło się wiele trendów, które mają znaczący wpływ na wybór rozdzielczości i sposób, w jaki strony są projektowane. Jednym z najważniejszych trendów jest minimalizm, który polega na uproszczeniu układów i ograniczeniu liczby elementów wizualnych. Dzięki temu strony są bardziej przejrzyste i łatwiejsze do przeglądania na różnych urządzeniach. Kolejnym istotnym trendem jest wykorzystanie dużych obrazów oraz wideo w tle, co może wpływać na czas ładowania strony i wymaga odpowiedniej optymalizacji dla różnych rozdzielczości. Również animacje oraz interaktywne elementy stają się coraz bardziej popularne; jednak ich implementacja musi być starannie przemyślana, aby nie wpłynęła negatywnie na wydajność strony na słabszych urządzeniach. Wzrost popularności technologii mobilnych sprawił, że projektanci muszą również zwracać uwagę na dotykowe interakcje oraz gesty, co zmienia sposób myślenia o układzie i funkcjonalności stron.
Jakie są najlepsze narzędzia do tworzenia responsywnych stron?
Wybór odpowiednich narzędzi do tworzenia responsywnych stron internetowych ma kluczowe znaczenie dla efektywności procesu projektowania. Istnieje wiele frameworków CSS, które ułatwiają tworzenie responsywnych układów. Jednym z najpopularniejszych jest Bootstrap, który oferuje gotowe komponenty oraz siatki elastyczne, co przyspiesza proces tworzenia strony. Innym narzędziem jest Foundation, które również zapewnia szeroki zestaw komponentów oraz możliwości dostosowywania układów do różnych rozdzielczości. Warto również wspomnieć o narzędziach do prototypowania, takich jak Figma czy Adobe XD, które pozwalają na szybkie tworzenie interaktywnych prototypów i testowanie ich na różnych urządzeniach przed wdrożeniem. Dodatkowo programy takie jak Sketch oferują wsparcie dla responsywnego projektowania dzięki możliwościom tworzenia symboli oraz elastycznych układów. Nie można zapomnieć o narzędziach do testowania wydajności, takich jak GTmetrix czy PageSpeed Insights, które pomagają ocenić czas ładowania strony oraz wskazują obszary do optymalizacji.
Jakie są kluczowe elementy skutecznego projektu responsywnego?
Skuteczny projekt responsywny opiera się na kilku kluczowych elementach, które wpływają na jego funkcjonalność oraz estetykę. Po pierwsze, elastyczna siatka to fundament każdego responsywnego projektu; umożliwia ona dostosowanie układu strony do różnych rozmiarów ekranów poprzez wykorzystanie jednostek procentowych zamiast stałych pikseli. Kolejnym istotnym elementem są media queries w CSS; pozwalają one na stosowanie różnych stylów w zależności od wielkości ekranu, co umożliwia precyzyjne dostosowanie wyglądu strony do potrzeb użytkowników. Ważne jest także użycie odpowiednich obrazów; techniki takie jak responsive images czy lazy loading pozwalają na optymalizację zasobów graficznych i poprawiają czas ładowania strony. Interaktywność to kolejny kluczowy aspekt; przyciski oraz inne elementy interaktywne powinny być łatwo dostępne i wygodne w obsłudze zarówno na komputerach stacjonarnych, jak i urządzeniach mobilnych. Ostatnim ważnym elementem jest testowanie; regularne sprawdzanie działania strony na różnych urządzeniach pozwala wykrywać błędy i poprawiać doświadczenie użytkowników.
Jakie są przyszłościowe kierunki w projektowaniu stron internetowych?
Przyszłość projektowania stron internetowych zapowiada się ekscytująco dzięki wielu nowym technologiom oraz trendom, które mogą zmienić sposób interakcji użytkowników z siecią. Jednym z najważniejszych kierunków jest rozwój sztucznej inteligencji oraz uczenia maszynowego; te technologie mogą być wykorzystywane do personalizacji treści oraz poprawy doświadczeń użytkowników poprzez analizę ich zachowań online. Również wzrost popularności technologii VR (wirtualnej rzeczywistości) oraz AR (rozszerzonej rzeczywistości) otwiera nowe możliwości dla twórców stron internetowych; pozwala to na stworzenie bardziej immersyjnych doświadczeń dla użytkowników. Ponadto rosnąca liczba urządzeń IoT (Internet of Things) wymusza dostosowywanie projektów do nowych standardów komunikacji oraz interakcji z użytkownikami. Warto również zwrócić uwagę na rozwój technologii 5G; szybsze połączenia internetowe umożliwią korzystanie z bardziej zaawansowanych funkcji multimedialnych bez obaw o opóźnienia czy problemy z wydajnością.
Jakie są najczęstsze błędy w projektowaniu responsywnych stron?
Podczas projektowania responsywnych stron internetowych, wiele osób popełnia błędy, które mogą negatywnie wpłynąć na doświadczenie użytkowników. Jednym z najczęstszych błędów jest brak testowania na różnych urządzeniach i przeglądarkach; to może prowadzić do sytuacji, w której strona działa dobrze na jednym urządzeniu, ale ma problemy na innym. Kolejnym powszechnym problemem jest niewłaściwe użycie mediów; nieoptymalizowane obrazy mogą spowolnić ładowanie strony, co zniechęca użytkowników. Zbyt skomplikowany układ lub nadmiar elementów wizualnych również mogą utrudniać nawigację i sprawiać, że strona staje się nieczytelna. Inny błąd to ignorowanie hierarchii treści; kluczowe informacje powinny być łatwo dostępne, a ich układ powinien być przejrzysty. Ponadto, projektanci często zapominają o dostosowaniu interakcji dotykowych do urządzeń mobilnych, co może prowadzić do frustracji użytkowników.